answer
The STNs for the main menu and graphics subsystem are in the text. We only need to do the text submenu and the paint submenu. For each the overall structure is similar to the graphics submenu, that is the user selects an option, the STN 'branches' and then there is a description of each option's dialog.
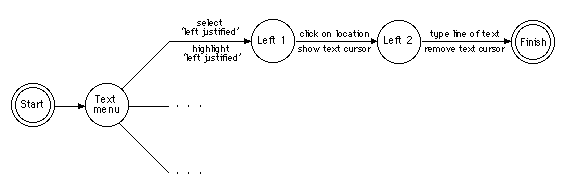
First do the text submenu considering typing a line of text as a single user action. This is shown in Figure Ex16.1.1.

Figure Ex16.1.1 - STN of text submenu
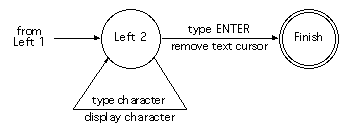
To consider individual letters being typed, we simply add a loop terminated by the user typing the enter key (Figure Ex16.1.2).

Figure Ex16.1.2 - Character by character input
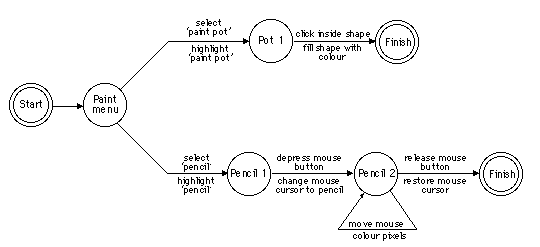
Finally, we do the paint submenu in Figure Ex16.1.3).

Figure Ex16.1.3 - Paint submenu
Note that the fundamental actions for the pencil drawing are pressing and releasing the mouse button, rather than clicking it. Remember the more complex behaviour of the watch when we considered button press and release separately. It is also worth thinking about the expected behaviour of the package on other options while the mouse is depressed. For example, when drawing lines, which position is registered, the one when the button goes down, or the one when it is released? Try it out on different drawing packages. There is a similar issue with menu selection and screen buttons. The scenario described in Section 18.2.5 is an example where the important location is where the mouse button is released. Look at different GUIs and their detailed interaction properties. You may be surprised at the differences!